This document is for an older version of
Express Forms
.
View latest version →
Plugin Settings
Solspace Express Forms includes several settings that allow you to customize your form management experience. To adjust your settings, click the Settings menu item while in the Express Forms plugin, or go to Settings > Plugins > Express Forms and click the settings link.
If you wish to override these with Craft's Project Config, please see the Config Overrides documentation.
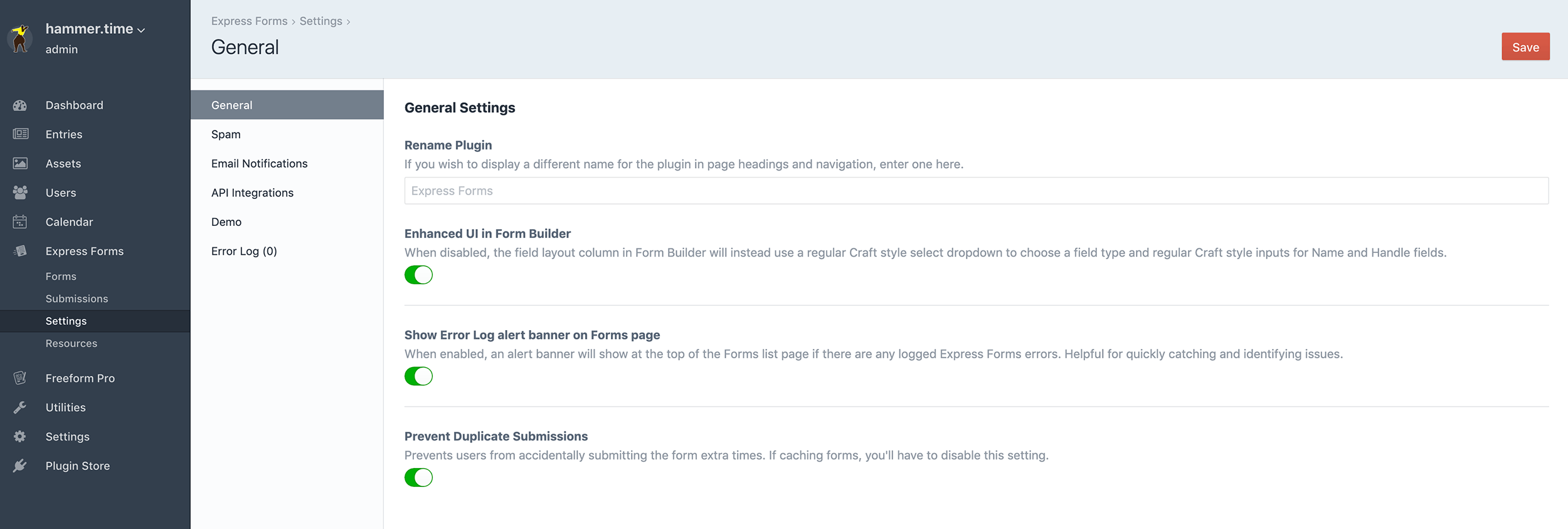
General
This area allows you to control general settings for Express Forms.

- Custom Plugin Name Pro
- Override the plugin name by specifying your own here.
- Enhanced UI in Form Builder
- When set to disabled, the field layout column in Form Builder will instead use a regular Craft style select dropdown to choose a field type and regular Craft style inputs for Name and Handle fields. Available for those that wish to have a more standard appearance or are experiencing browser compatibility issues with the UI.
- Show Error Log alert banner on Forms page
- When enabled, an alert banner will show at the top of the Forms list page if there are any logged Express Forms errors. Helpful for quickly catching and identifying issues.
- Prevent Duplicate Submissions
- Prevents users from accidentally submitting the form extra times. If caching forms, you'll have to disable this setting.
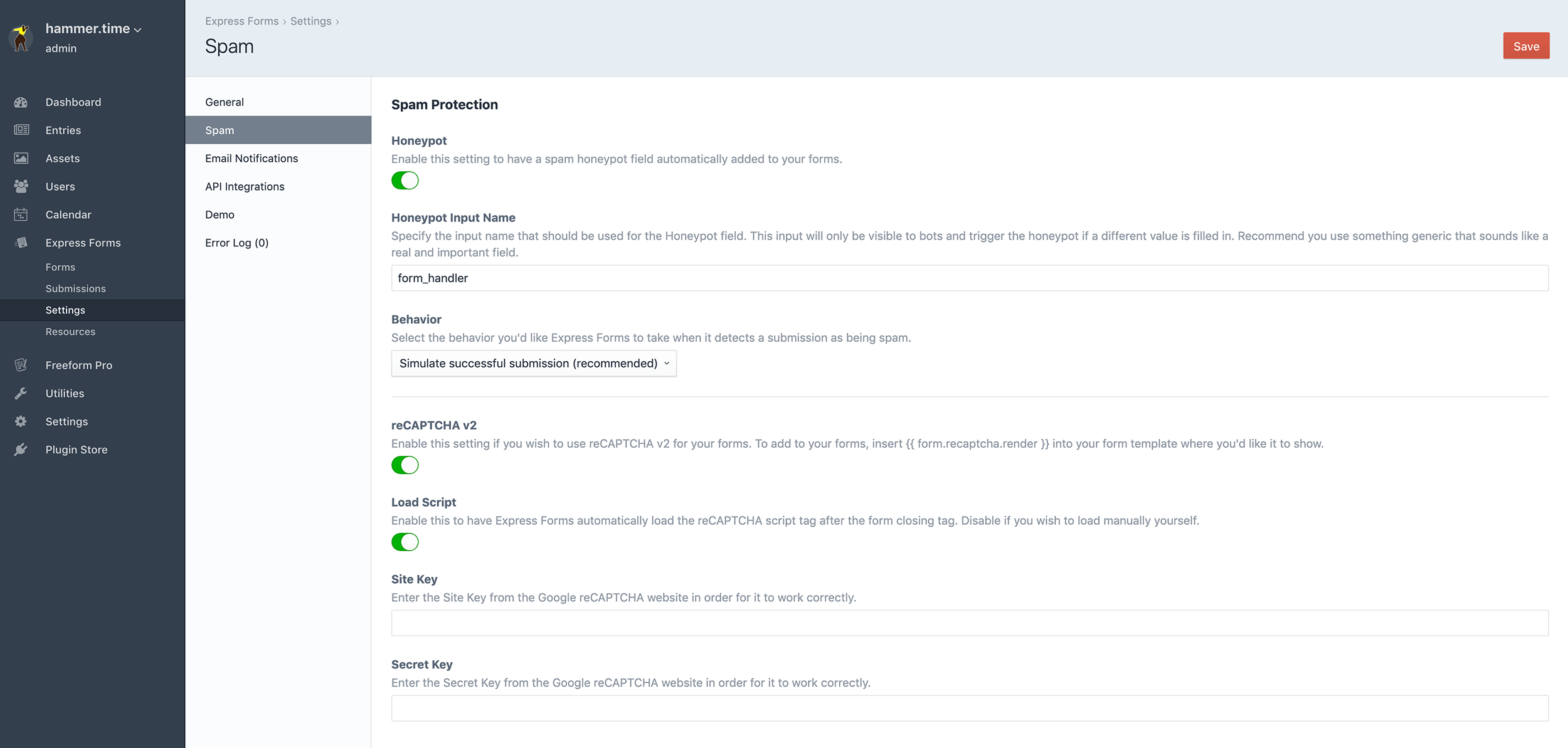
Spam
This area allows you to control spam protection for your forms.

- Honeypot
- Express Forms includes its own honeypot spam protection. This is enabled by default, but can be disabled here.
- For more information, visit the Spam Protection documentation.
- Behavior
- Select the behavior you'd like Express Forms to take when it detects a submission as being spam:
- Simulate successful submission (recommended)
- Display error message (not recommended)
- Reload form
- Select the behavior you'd like Express Forms to take when it detects a submission as being spam:
- reCAPTCHA
- Enable this setting and fill in the reCAPTCHA Site Key and Secret Key to enable reCAPTCHA for Express Forms. Then, to add reCAPTCHA to your forms, add the necessary template code to your forms.
- Visit Google reCAPTCHA site to register your site and get your Site Key and Secret Key.
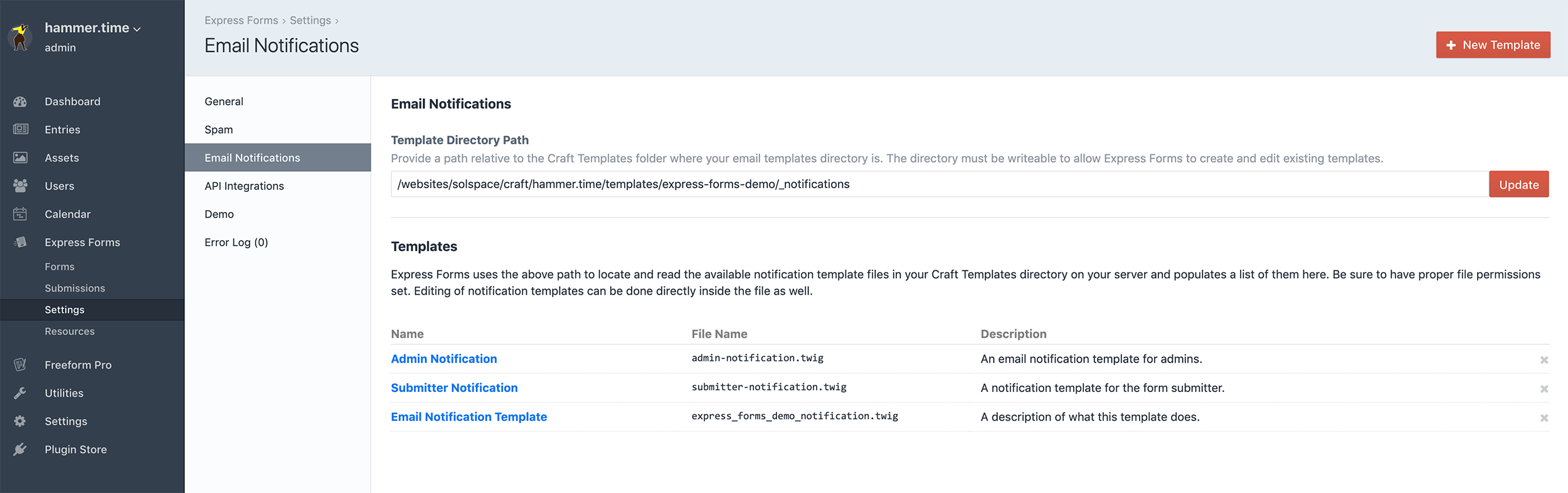
Email Notifications
This area allows you to manage your email notification templates that are used across forms. Users can create as many email notification templates as they wish. All email notification templates are all stored as files in the Craft Templates directory in a folder path of your choice (e.g. /templates/_notifications/). While email notification templates can be added/modified/removed directly on your server, this page displays a list of available email notification templates, and allows you to edit their files directly inside the control panel as well. See Email Notifications documentation for more information about how to manage and use these.

- Directory Path
- Provide a path relative to the Craft templates folder where your Twig-based HTML email notification templates directory is (e.g.
templates/_notifications). The directory must be writeable and allow Express Forms to create and edit existing templates. - To add a starter example template, click the New Template button at the top right, and then edit the template after.
- Provide a path relative to the Craft templates folder where your Twig-based HTML email notification templates directory is (e.g.
API Integrations
Several API integrations are available in Pro edition. Express Forms is very extendable, so if you wish to build your own API integration, you're certainly able to do so, and it doesn't require having the Pro edition. See API Integrations documentation for more information about these.
Demo
Allows you to install the Demo to get Express Forms up and running on the front end with just a couple clicks! The demo will install templates, routes, an example form and an example email notification template. For more information, visit the Demo documentation.
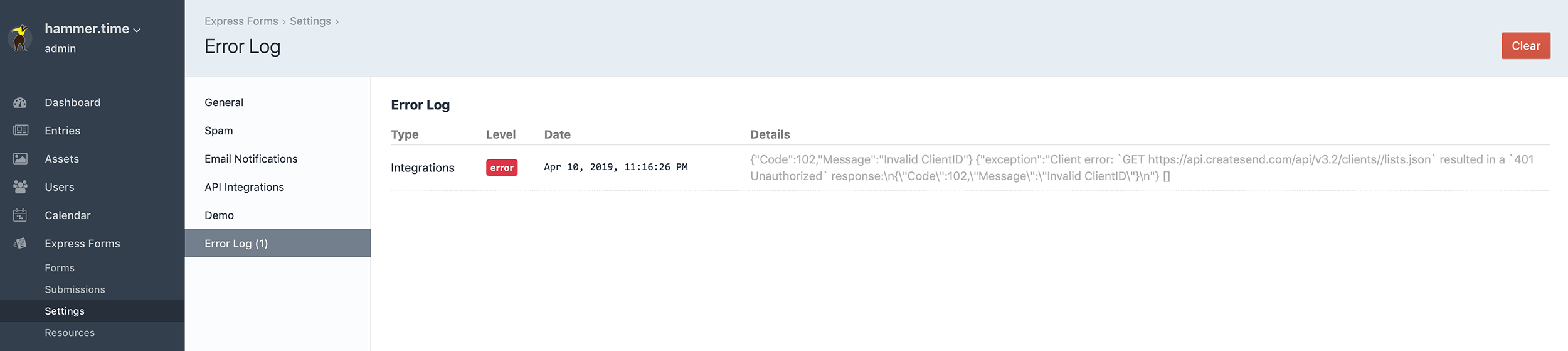
Error Log
In as many cases as possible, Express Forms attempts to write errors and issues to its own error log. The file is physically located in the same place as the Craft logs (/storage/logs/express-forms.log), but can be conveniently viewed inside the Error Log page inside Express Forms Settings area (Express Forms -> Settings -> Error Log). If there are no logged errors, the Error Log page will not show any errors, and you will likely not see the Express Forms error log file.