This document is for an older version of
Express Forms
.
View latest version →
Field Types
Fields in Express Forms are dynamic to each form (not global, not reused), allowing you to quickly just add and remove fields as you need them.
While Express Forms does not offer a full drag and drop field layout editor like Freeform, it does have a loose concept of field types. In many cases, rendering of forms will be fairly manual in front end templates, but by having some concept of field types allows Express Forms to better handle and validate data, as well as help to partially automate template rendering.
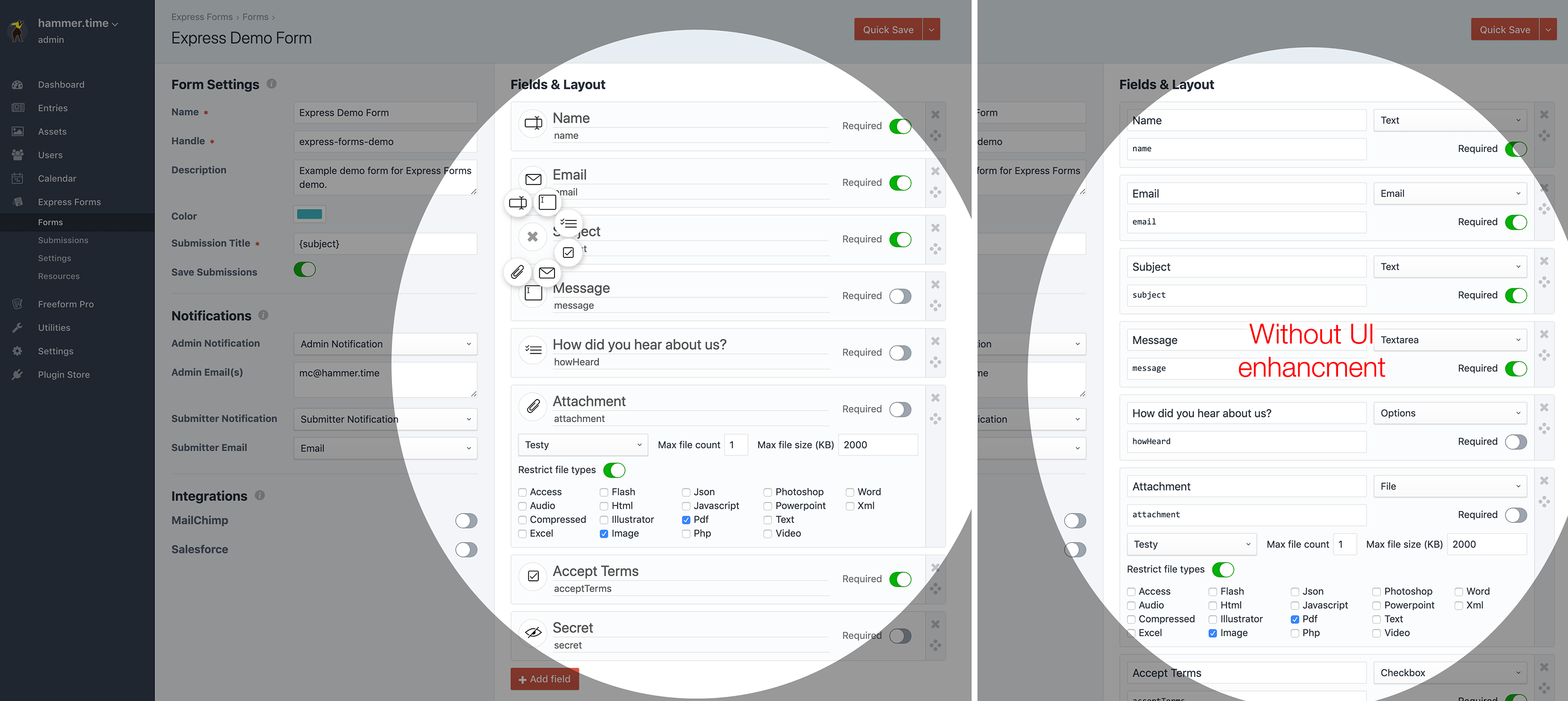
 The left shows Express Forms form builder with Enhanced UI in Form Builder setting enabled.
The left shows Express Forms form builder with Enhanced UI in Form Builder setting enabled.
TIP
For a much wider variety of powerful field types, you may want to consider Freeform.
Fields will contain no option to pre-define field choice options and contain few settings, as those will be handled inside the templates. However, the following is a list of all field types Express Forms is aware of:
Text
Text fields are meant to be used for simple text value collection. You may wish to use this field type for multi-option fields that can only collect a single value, such as Select and Radio fields. You can optionally use the Options fieldtype instead.
- Can be set to be required inside the Form Builder.
- Check on the type
textin a conditional when automating rendering of forms. - Stored in database as
varchar(255)type.
Textarea
Textarea fields are simple multi-line input fields.
- Can be set to be required inside the Form Builder.
- Check on the type
textareain a conditional when automating rendering of forms. - Stored in database as
texttype.
Email fields are basically Text fields but have email address validation and added ability for handling email notifications. These fields can be set to be required inside the Form Builder.
- Can be set to be required inside the Form Builder.
- Required field type if you wish for your users to receive an email notification.
- Required field type if you're using with a Mailing List API integration.
- To allow sending of email notifications to more than 1 email address (e.g. in the case of a "tell-a-friend" type form), you will need to add multiple input fields, each with the input name like
email[]. - Check on the type
emailin a conditional when automating rendering of forms. - Stored in database as
varchar(255)type.
Hidden
Hidden fields are simple input fields meant for "quietly" collecting data from the user or about the page they're on.
- Check on the type
hiddenin a conditional when automating rendering of forms. - Stored in database as
varchar(255)type.
Options
Since Express Forms takes a more simplistic approach to building forms and handling field data, there's no real need for multi-option field types to be defined. However, to aid with data handling (arrays) and template conditionals when automating form rendering, the special Options field type is available in place of field types like:
- Select
- Multiple Select
- Checkbox Group
- Radio Group
You may wish to use a Text field type for Select and Radio fields however, since they would just be storing a single value.
- Can be set to be required inside the Form Builder.
- Check on the type
optionsin a conditional when automating rendering of forms. - Stored in database as
varchar(255)type.
Checkbox
Single checkbox fields are available for collecting a simple boolean true value for a field. There is no option to change the value of this field type.
- Can be set to be required inside the Form Builder.
- Check on the type
checkboxin a conditional when automating rendering of forms. - Stored in database as
tinyint(1)type.
File
File fields allow you to collect file uploads/attachments for your forms using Craft Assets. They are complete with validation as well. The following controls are available:
- Upload Location - select an Asset volume.
- Does NOT work with Image Transforms.
- Restrict allowed file types?
- When enabled, shows a list of available file types to be allowed/disallowed.
- Max File Size - specify the default maximum file size, in KB. Defaults to
2048 KB, respecting Craft system settings. Is subject to:- Craft's maxUploadFileSize setting
- PHP memory_limit
- PHP post_max_size
- PHP upload_max_filesize
- Limit - total number of files allowed to be uploaded, defaults to
1.- Specify a number larger than
1to allow multiple files to be uploaded at the same time. - Be sure that your template code contains
multipleattribute to a single file upload input if accepting more than 1 file.
- Specify a number larger than
- Stored in database as
varchar(255)type.
Additional info:
- Can be set to be required inside the Form Builder.
- Check on the type
filein a conditional when automating rendering of forms.
Other Types
There are other field type options available beyond the ones listed above:
Dynamic Recipients
Sometimes you might need a field that allows a user to specify which recipient/location/department should receive an email notification about their inquiry. For this, you can use the Dynamic Recipients field approach. In Express Forms, you'll need to manually approach this as follows:
{% set form = craft.expressforms.form("formHandle") %}
{{ form.openTag({
dynamicRecipients: {
myFieldHandle: {
map: {
sales: "sales@example.com",
service: "service@example.com",
support: ["support@example.com", "another@example.com"]
},
template: "template-filename.twig",
},
}
}) }}
<select name="myFieldHandle">
<option value="sales">Sales</option>
<option value="service">Service</option>
<option value="support">Support</option>
</select>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
To break it down:
dynamicRecipients- setup/call Dynamic Recipients feature.mySelectField- use the handle of the real Express Forms field you wish to turn into a Dynamic Recipients field.map- setup/call email options.sales: "sales@example.com",- value used in input field to trigger email to corresponding email address(es).- Use any of the following characters to specify multiples email addresses:
|,,,;or(space)
- Use any of the following characters to specify multiples email addresses:
template: "template-filename.twig",- the file name of theemail notification template that should be used, relative to theDirectory Path setting.
reCAPTCHA
Express Forms includes built-in support for reCAPTCHA v2 Checkbox. To enable, visit the Spam section of the Settings area (Express Forms -> Settings -> Spam).
To add reCAPTCHA v2 Checkbox to your forms, insert {{ form.recaptcha.render }} inside your form template. As soon as this is added, Express Forms detects that you want reCAPTCHA validation and it will require and validate it in that form. A complete example might look like:
<div class="form-group{% if form.recaptcha.hasErrors %} has-error{% endif %}">
<label class="required">
Please confirm you're not a robot...
</label>
{{ form.recaptcha.render }}
{{ forms.renderErrors(form.recaptcha) }}
</div>
2
3
4
5
6
7
- If you're loading an entire form via AJAX, you'll need to load the reCAPTCHA JS yourself, since it's considered insecure otherwise and the browser blocks it. You should add this script tag anywhere on your page, preferably the footer:
<script
type="text/javascript"
src="https://www.google.com/recaptcha/api.js?render=explicit"
></script>
2
3
4



